Client
Deutsche Telekom Product & Innovation
About:
Deutsche Telekom set up an pilot for a new location-based in public buildings and POIs in order to enable business partners to provide premium enterainment services to their customers.
Deutsche Telekom set up an pilot for a new location-based in public buildings and POIs in order to enable business partners to provide premium enterainment services to their customers.
DURATION
5 months
My Role
Product Manager (Freelance)
Team (Deutsche Telekom)
1 Design Manager, 2 Product Owners, 1 Technical Manager, 1 Content Manager
Team (External partners)
1 Project Manager, 3 Developer
Platform
Web
Deutsche Telekom had made a first field studies when I joined the project. My objective was to develop the product as a pilot and to manage various rolled-out for partners.
To comply with my non-disclosure agreement, I have omitted and adapted confidential information in this case study. Note that the information provided below do not necessarily reflect the business and objectives of Deutsche Telekom.
The Challenge
New location-based service in the daily customer journey
Every day, people pass in their daily routine by the same junctions. Deutsche Telekom planned to build a new location-based service as part of magazines, newspapers, videos and location information to entertain und inform their target group via highly relevant content. The information should be available at train stations, hotels, restaurants, shops and public buildings.
High-level goals for the pilot:
1. Deliver a location-based service fast and easy to use for everyone, everywhere
2. Provide the target group an added value appropriate to the context and time stay
3. Identify recurring steps and types of interactions that get repeated throughout different services
Timetable: Quickly testing and shipping product to the market
The approach
Considering context - on two different levels
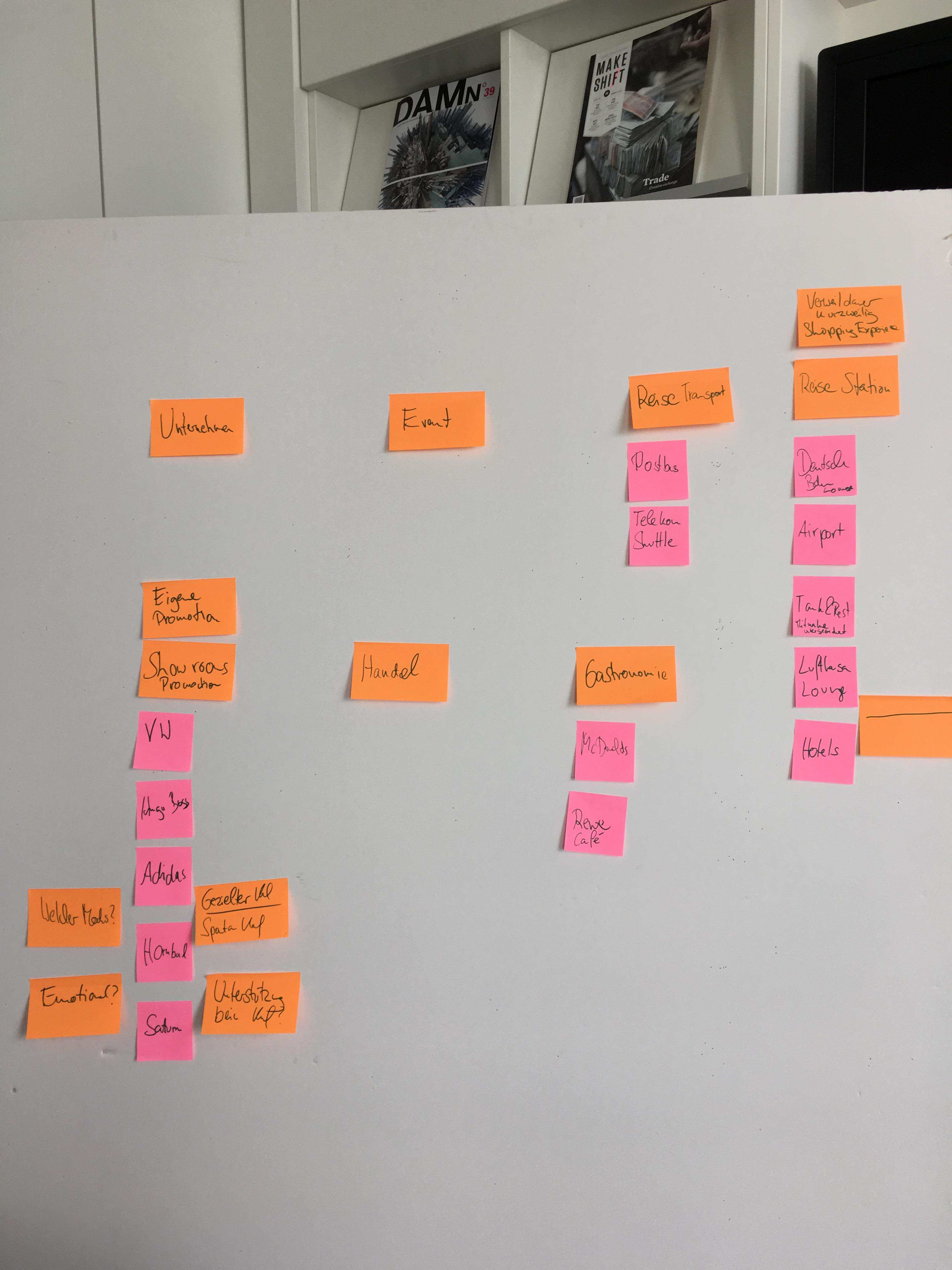
We had to find the right balance of deep and broad content to understand the details while keeping the bigger picture. So I started with the team 'high' to identify common patterns between the different locations and went 'low' to examine the particularities between unique and regularly use. We thought about the information that we’d need to capture, and how we could frame our work to create a new, more useful view of service.
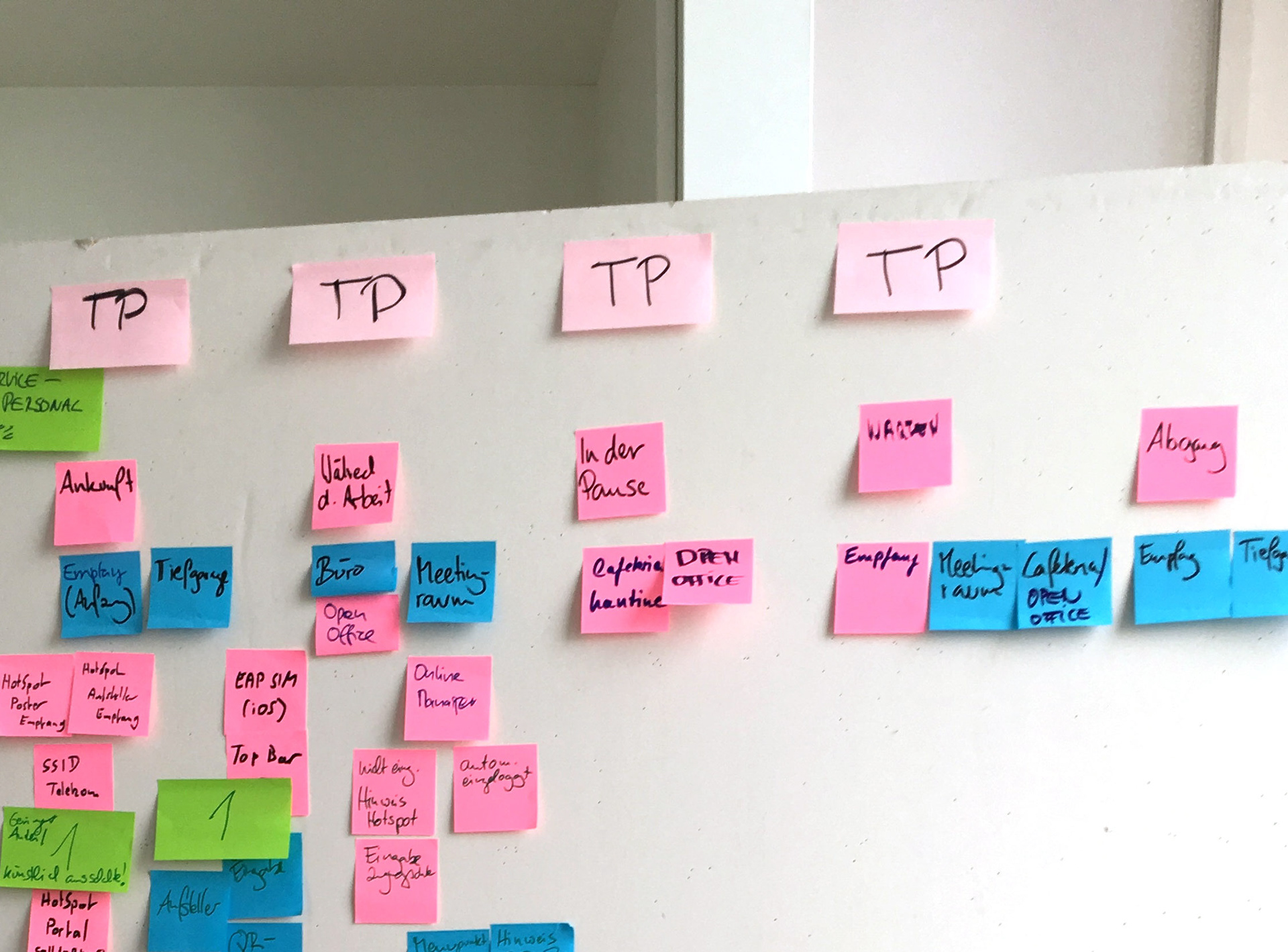
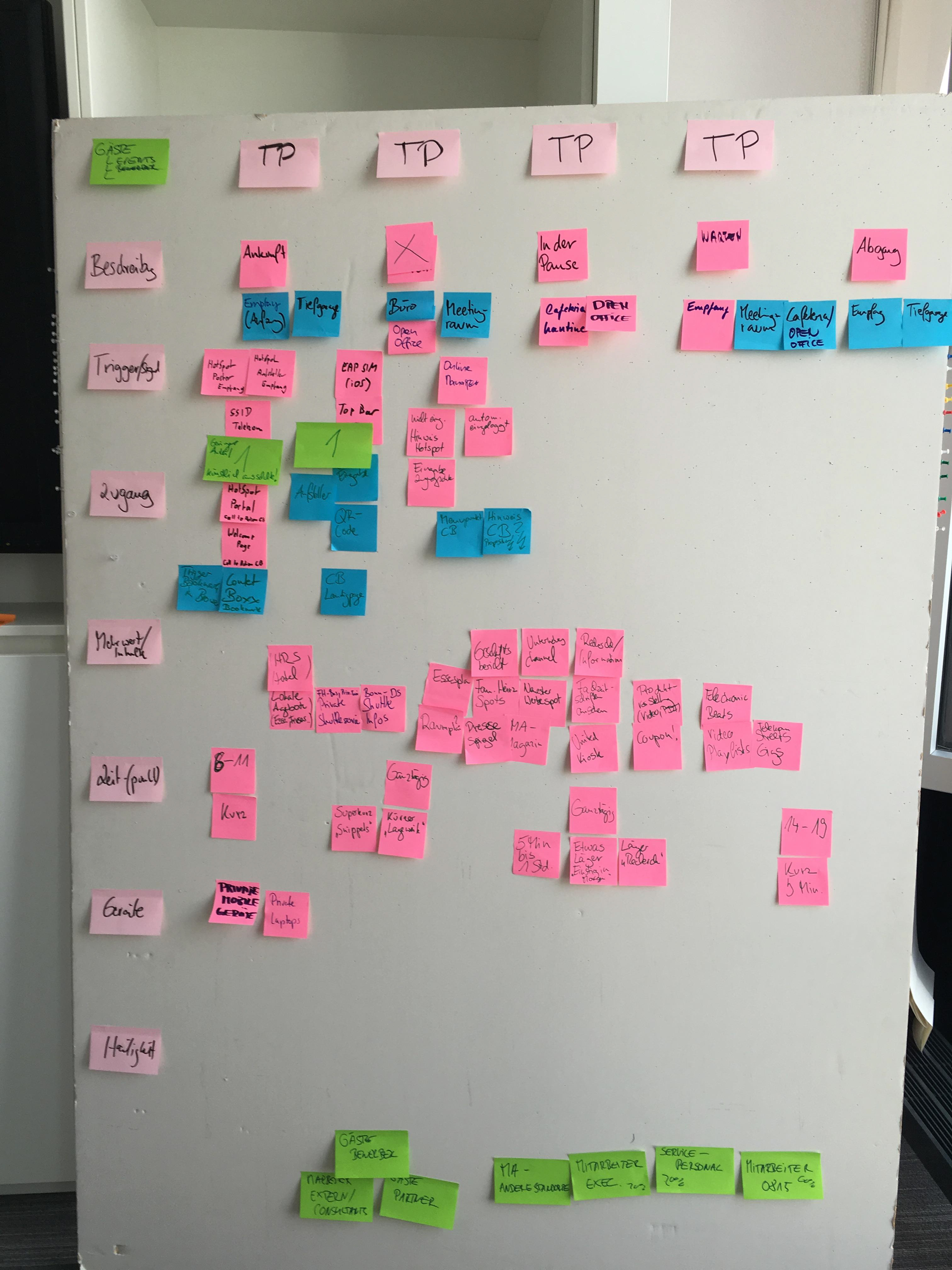
Analysing common patterns by mapping services
The Discovery
Building behavioural archetypes
We wanted to identify the key needs, desires, habits and motivations of our target group. As a starting point, I created personas of specific types of users. I used quantitative and qualitative data from interviews and surveys that have been provided by the client to underpin our strategy. The deliverable has been validated via dedicated workshops.
What was interesting: Early in the analysis, we noticed that people’s needs or reasons for using the service were consistent, even across different clusters — that is, to kill boredom, to feel informed, to entertain themselves and so on. But what was different was their attitude towards media consumption and their behaviours around devices in different contexts.
5 different persona with variables in media consumption, technical affinity and surf behaviour
Analysing the customer journey
A product-based journey map helped to better understand the place context as well as the user and their experience in them. I discussed with the team goals, motivations and experiences that differed at the various touch points.



Getting deeper insights
Now I mapped the results of the workshops in detail to different locations scenarios and integrated an additional layers representing the level of positive and negative emotions experienced throughout the interaction. In this process I described what happens at each stage of the interaction, what touchpoints are involved, what obstacles and barriers may encounter.
Customer experience map helped to understand better where we should put focus with our design
Storytelling about ideal experiences
Now I could start with scenario mapping and could ask myself how the service fits into the daily routine of the users. I imagined ideal experiences and focused on how our personas think and behave rather than getting into specifics.
Keeping the scenarios at a high‐level allowed us to work fluidly and explore concepts that we could easily communicate with our team. They formed the backbone of our requirements, and allowed us to express these from both a functional and emotional perspective allowing for further empathy with our users.
Product Vision
Unlimited Infotainment, highly valuable for you
Our vision for the product was was to be the best value content service for customers. Not a me-too product , because it specifically addresses the user through the context - which is the USP towards competitive services.
We did not want to offer an exhaustive catalog of magazines, newspapers and videos, rather wanted to focus on helping customers discover the content they´ll love, from a selection they will actually read and see to. We envisioned the future of the content service to be deeply personalised to customers' interests and activities
Ideation
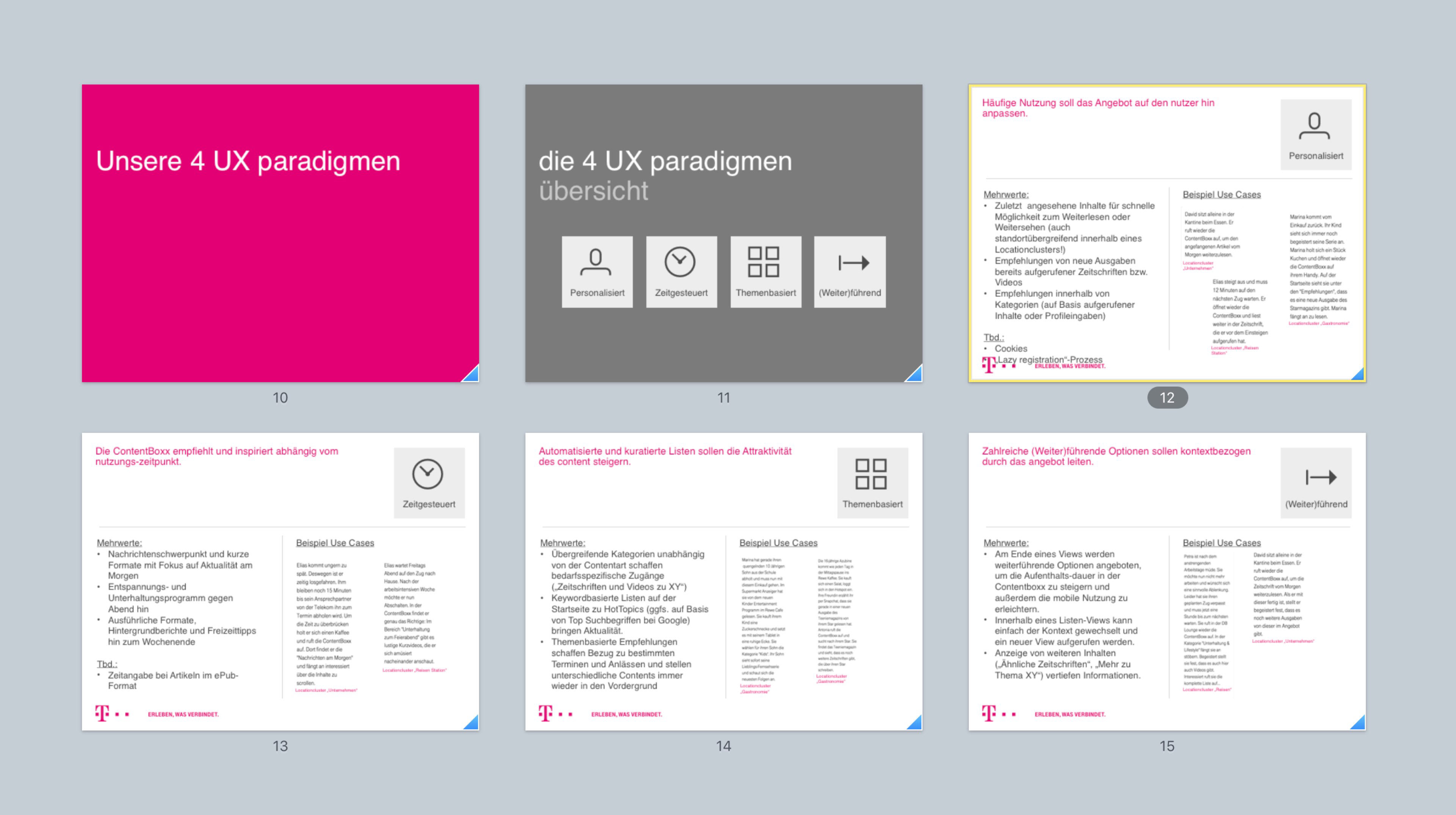
Experience strategy
Because of time pressure challenge throughout this project was balancing moving forward with designs, whilst collaborating with the wider team and partners. Since this project touched different parts in the company and network, I needed to coordinate and get buy‐in from many teams that were both co‐located and distributed.
Thus I visualised the design principles and the content prioritisation framework in a strategy document to create visibility into my decision‐making process and set the team to work on the vision.


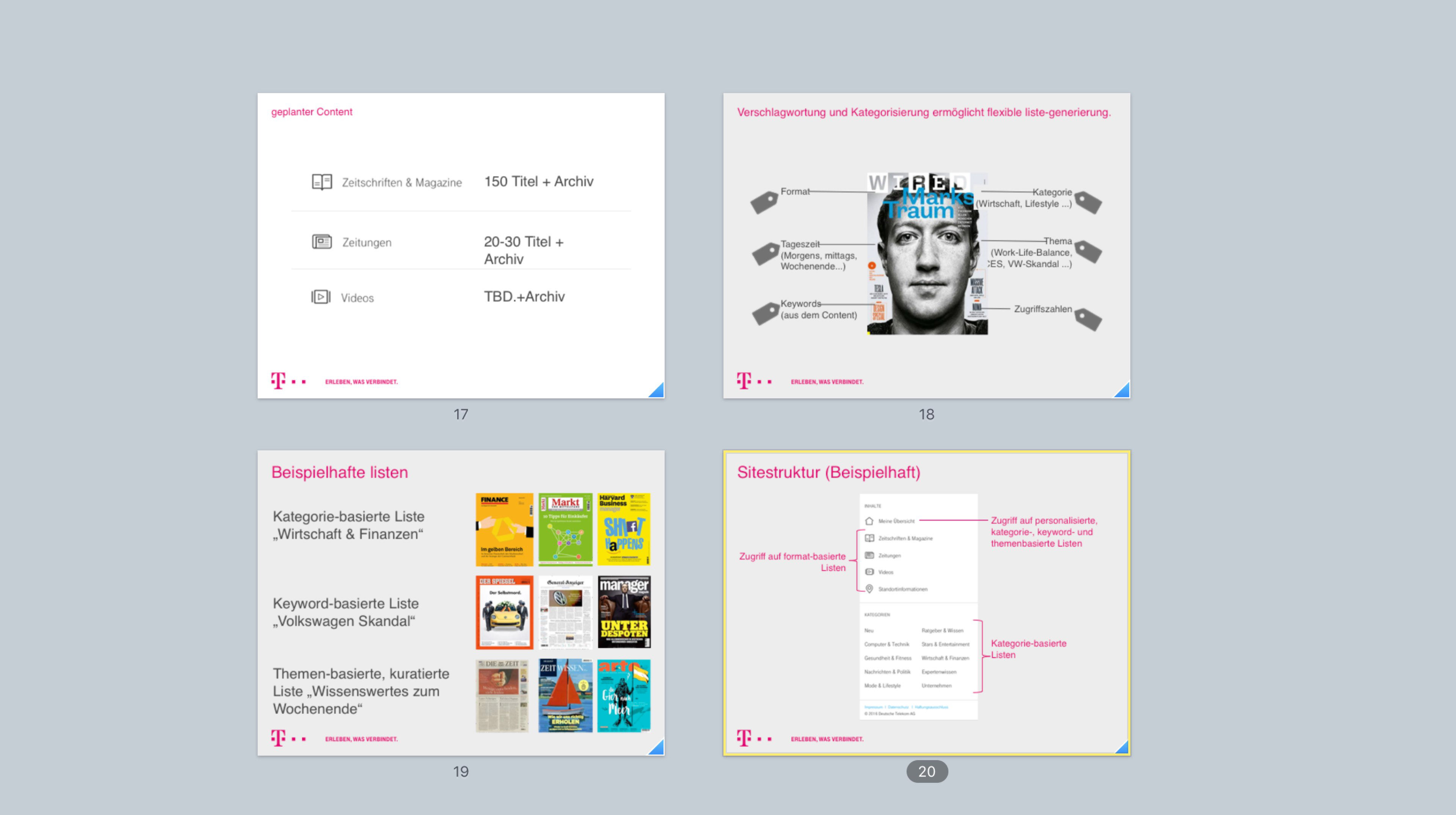
Content first
Aims of my research were to understand how customers thought about different categories of content and what was most important to them in the context of location. Based on the insights gained from the initial content audits, competitor analyzes and card sorts with potential users, I defined the sitemap for the product and then evaluated it via tree tests with potential users.
The results highlighted that we needed to prioritise playlist content based on daytime and that category was a familiar tool for customers to browse content. I combined these two concepts to design browse experience.
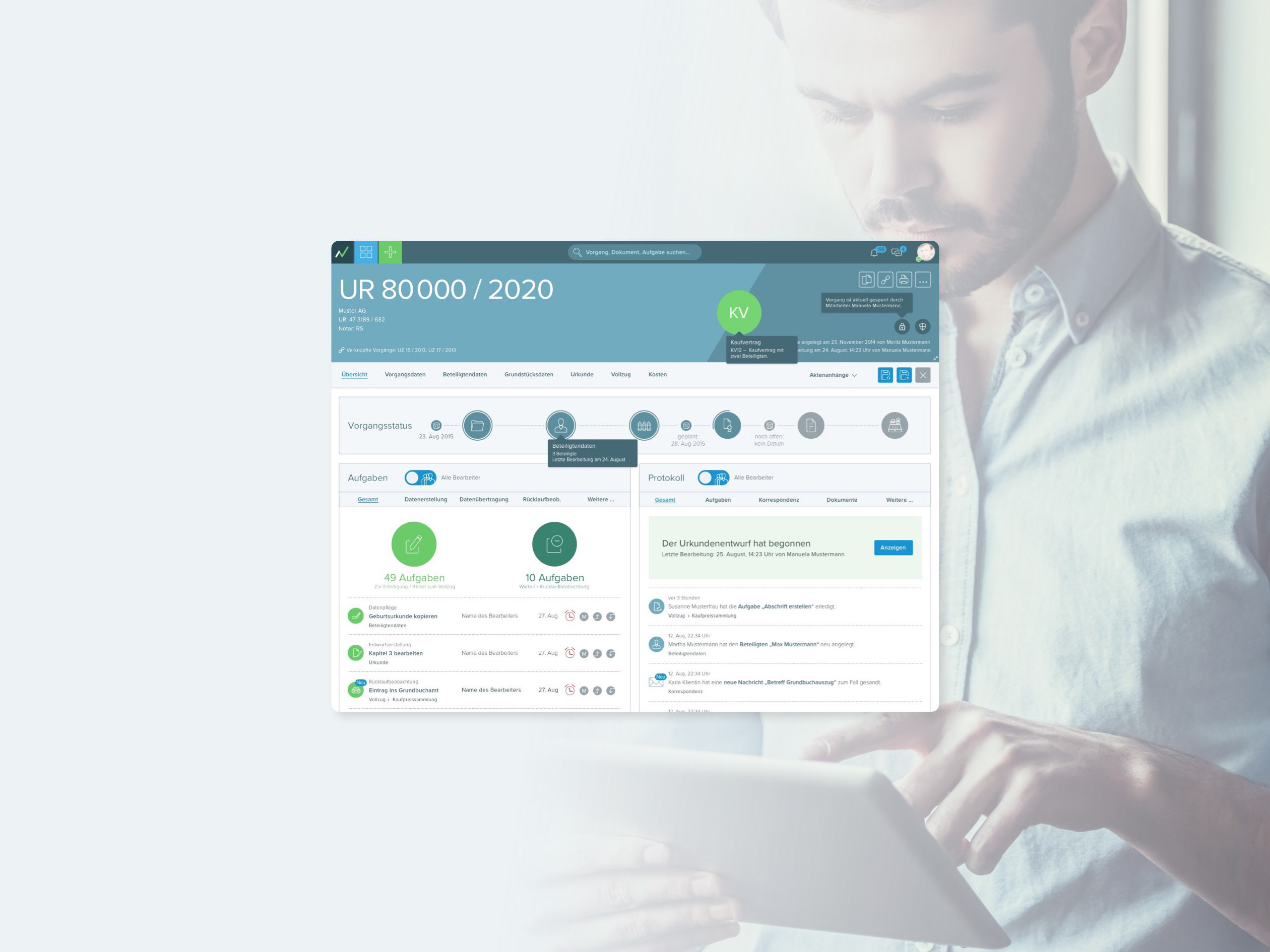
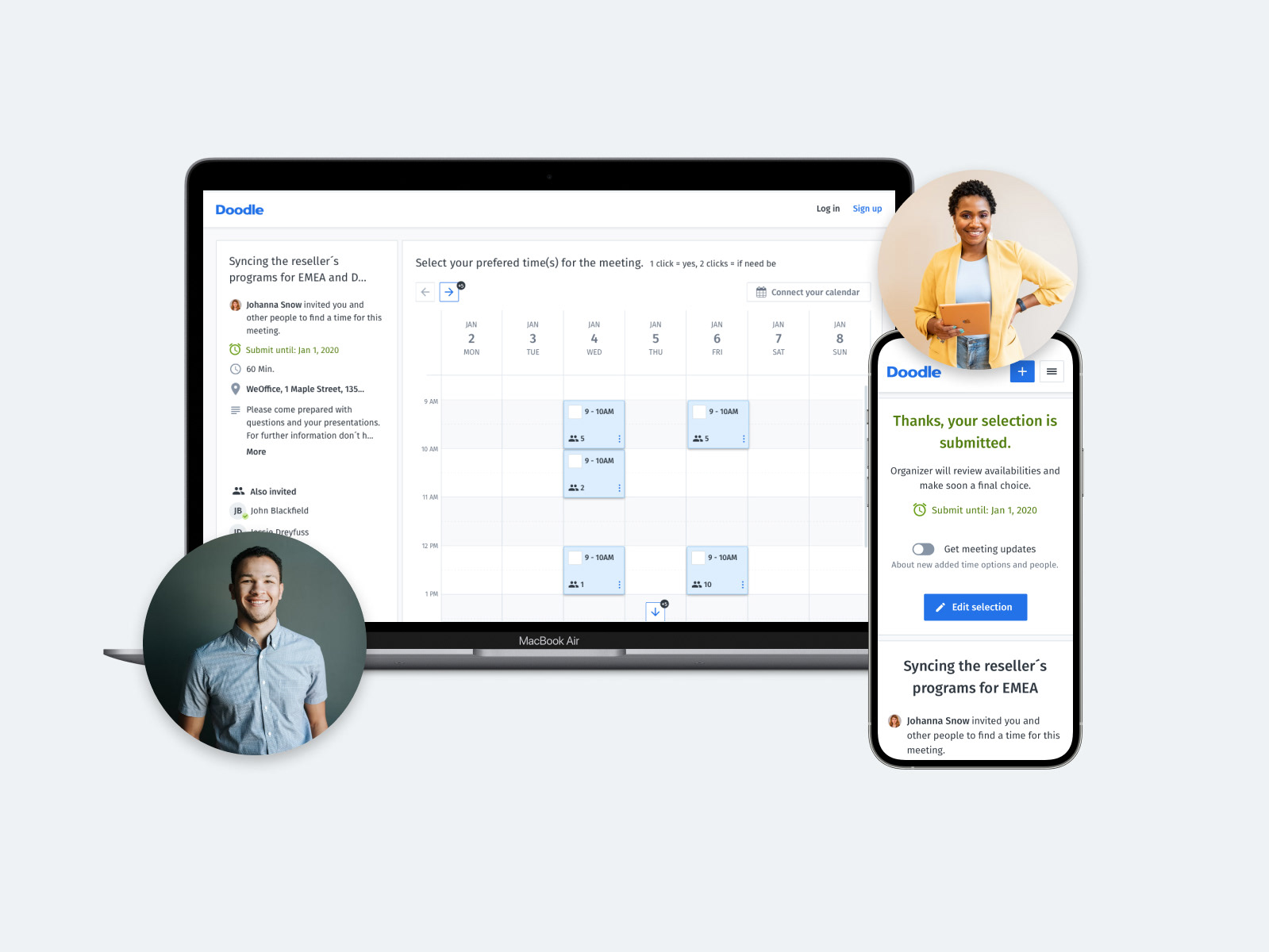
Clickable prototype
Now I supplemented design with clickability using InVision. First tests revealed small vulnerabilities in the structure of the user interface and interactions. We tested on tablet and mobile.
Clickable prototype in Invision
Implemention
Start of production
I was also responsible for oversight and coordination within the production phase. I created a set of documentation during this project to communicate requirements to the engineering team and took over a port of the quality assucrances.
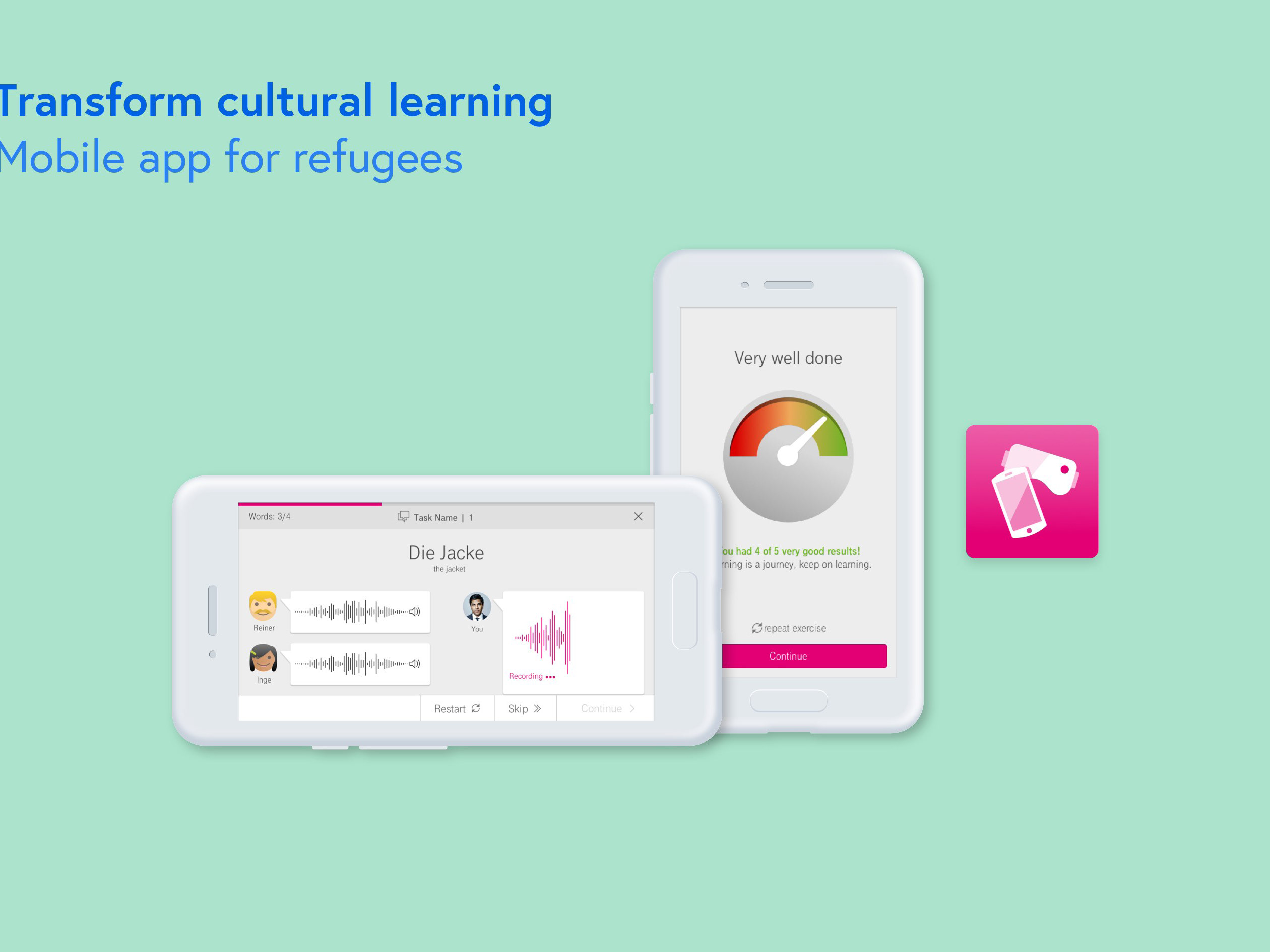
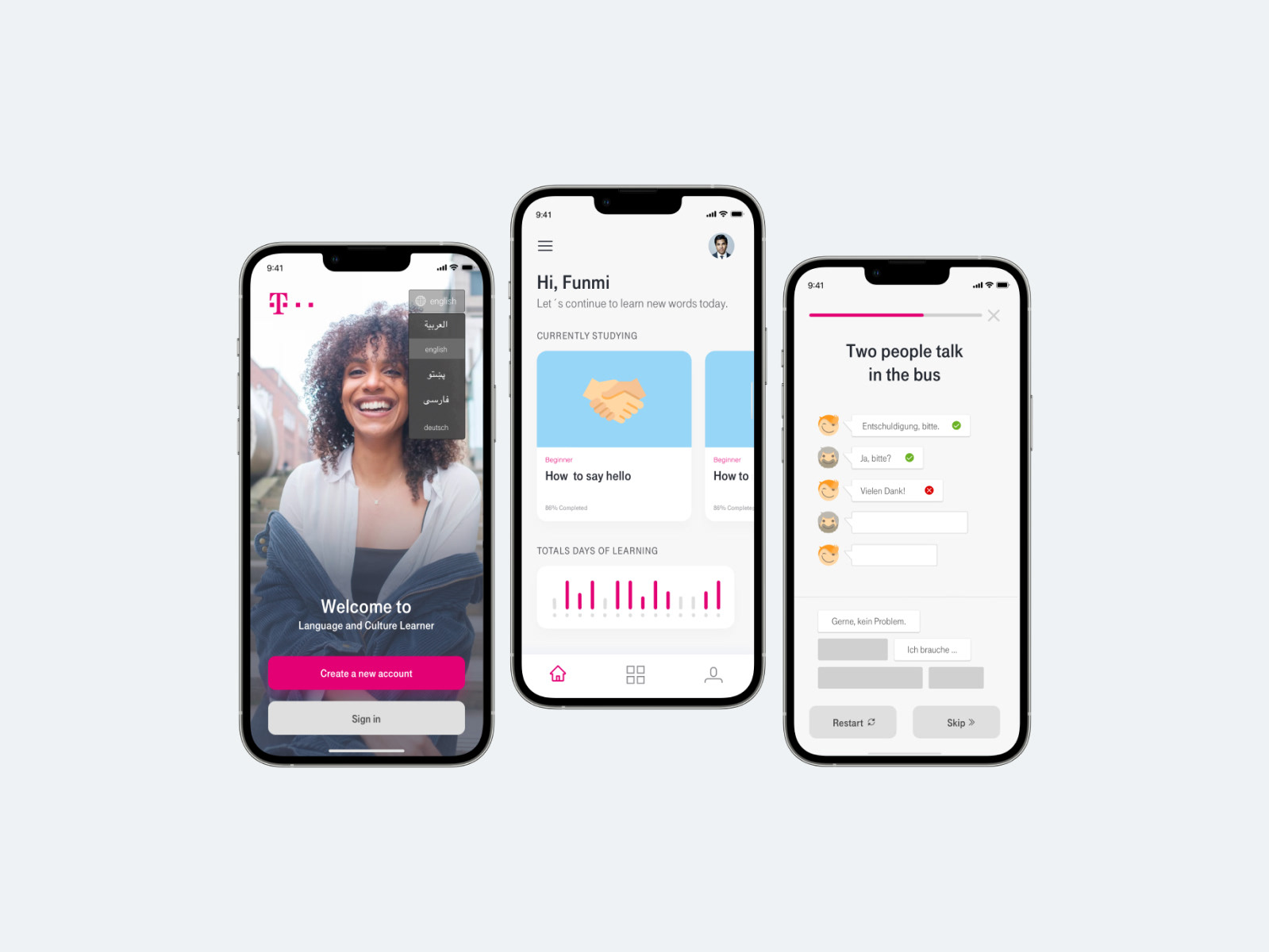
Result
Below shows some of the app designs on mobile. The ContentBoxx product startet as a MVP in one company building of Deutsche Telekom and at several train stations of Deutsche Bahn.